久々の更新です。
更新していない間にこのサイトのサーバーを入れ替えたりIPv6 に対応したりと色々やっていました。
12月3日にLet’s Encrypt が公開ベータとしてだれでも使えるようになりました。
https://letsencrypt.org/2015/12/03/entering-public-beta.html
Let’s Encrypt は米電子フロンティア財団が運営する、ウェブサイトを無料でHTTPS 化するプロジェクトです。
ということでLet’s Encrypt でSSL 証明書を導入してみました。
証明書を作る
Let’s Encrypt では証明書を生成するためのクライアントをサーバーに導入します。
ドキュメントは以下にあります。
https://letsencrypt.readthedocs.org/en/latest/
クライアントのインストールはgit で取得します。
$ git clone https://github.com/letsencrypt/letsencrypt
クライアントを取得したらletsencrypt-auto を実行することで、必要なパッケージがインストールされます。
$ cd letsencrypt $./letsencrypt-auto
letsencrypt-auto コマンドで証明書の作成からウェブサーバー設定までを一括で行うことができます。
対応しているウェブサーバーはApache とnginx ですが、nginx は本記事を書いたときは実験段階になっていました。
本サーバーはnginx で稼働しているため、証明書の作成のみ行います。
また、生成時に80 番ポートか443 番ポートを使ってドメイン名のチェックが行われるためウェブサーバーを動かしている場合は一旦停止する必要があります。
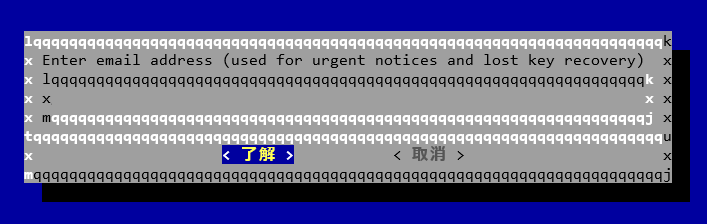
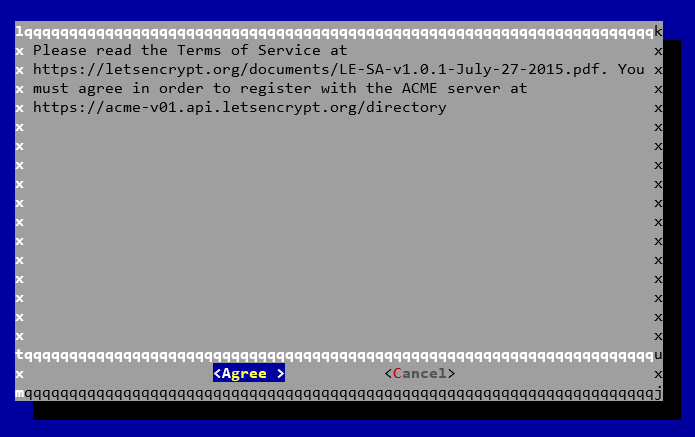
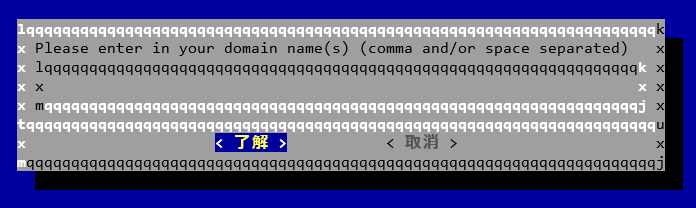
./letsencrypt-auto certonly --standalone
使用するポートを指定するときは–standalone を以下のオプションに置き換えます。
・443 番ポートを使うとき --standalone-supported-challenges tls-sni-01
・80 番ポートを使うとき --standalone-supported-challenges http-01
これで証明書の生成が完了します。
証明書ファイルは/etc/letsencrypt ディレクトリに書き出されます。
/etc/letsencrypt/live/$domain ディレクトリ下には最後に生成した証明書のシンボリックリンクが置かれます。
nginx に証明書を設定する
nginx の設定ファイルでSSL の設定を行います。
ssl_certificate にfullchain.pem ファイルを指定し、ssl_certificate_key にprivkey.pem を指定します。
SSL の細かい設定については省略します。
server {
listen 443 ssl;
listen [::]:443 ssl;
server_name diary.carme-ln.net;
ssl_certificate /etc/letsencrypt/live/diary.carme-ln.net/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/diary.carme-ln.net/privkey.pem;
...
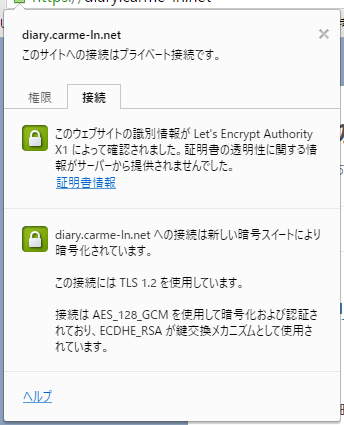
nginx -t で設定に問題がないかテストした後、nginx を起動されば設定完了です。
まとめ
Let’s Encrypt では無料でHTTPS を使うことができるようになります。
また、OpenSSL コマンドで証明書要求を作成したり、署名の依頼などの作業を省き、コマンド一つで証明書ができるのは非常に楽でした。
ウェブサーバーへの設定は今回は試していませんが、ウェブサーバーの設定までを完了できるということでHTTPS の普及がしやすくなるのではないかと思います。